How we worked with a branding agency to bring a new Web3 proposition to life
By Tyrone Barton-Robie - 5 September 2025
4 Min Read
You’re probably pretty familiar with the old battle between form and function. In the design process, one or the other often takes priority. Decisions are made, and the constraints are then chucked over (grenade style) to the opposite camp.
It happens this way with product and brand, too. There’s no question that good branding plays a pivotal role in good digital products. But it’s rare that the two are developed together. Especially when they’re led by different third parties.
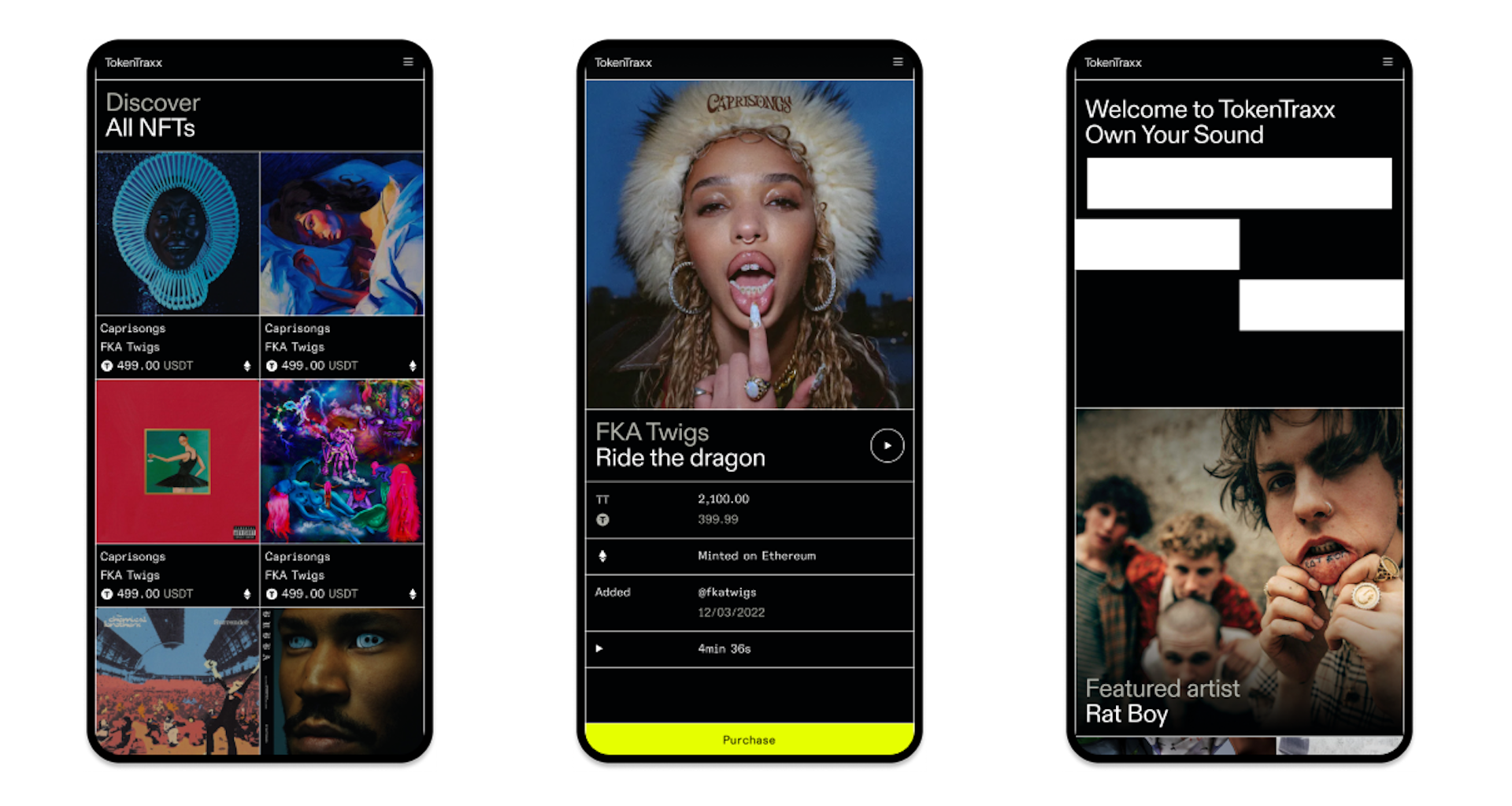
As a product agency building digital products from scratch, we've worked with a few brand agencies in our time. But on a recent project with NFT music marketplace TokenTraxx, something was different. We collaborated with their creative agency Wasted Talent to develop a visual brand strategy for TokenTraxx, hand-in-hand with the product design. And it smacked.
So if you're building a digital product without a brand identity, STOP NOW. First, read these 3 reasons to bring together product and brand right from the start of a project, based on our learnings from TokenTraxx.
1. Get a visual prototype faster
When launching a new digital product, the focus tends to be on building the right thing as quickly as possible, rather than building a robust brand. If you’re not careful, this can result in a lot of retrospective work as the brand grows and flourishes. To avoid this, there's some initial work that your product and brand team can do.
When TokenTraxx brought us in to help with the launch of their NFT music marketplace, we started out by exploring MVP functionality through wireframes and prototypes. We'd been working on core functionality with a set of colours, typefaces, and UI devices (like shadows and layering). But we made sure we left space for the brand to come in during the design phase. This gave us room to think about what features were needed for a successful launch – and gave us more time to test them.
At the same time, TokenTraxx were working with Wasted Talent who had started mocking up web pages as part of their exploratory phase for the visual strategy. Instead of being duplicated work, we spent a day with Wasted Talent, looking at how to apply the new brand to the MVP screens. Hacking away at pages, duplicating screens, tweaking and riffing off each other meant we could deliver on brand and UI simultaneously.
It's these collaborative sessions early on at the start of a project that are essential for building product and brand together. We were able to present a full-blown prototype in just three days. TokenTraxx already had new functionality and the start of a design system, meaning we also had sign-off in record time.
2. Build a brand that's fit for digital
There’s no question that brand identity and guidelines help to guide decisions regarding UI, whether that's colour, space, typefaces or motion. Good brand identity also helps a product team reach a certain level of qualitative validation. It gives us a sense of what the customer experience should feel like. And we can check back to make sure we are achieving that effect. That's even more important when you're designing for a new platform or space – like Web3.
In the very early stages of our work for TokenTraxx, Wasted Talent took us through the visual routes they were exploring. The routes included visual references, reviewed logos, typefaces, and ideas for how these concepts might come to life on digital platforms.
Having an open discussion about the strengths and weaknesses of each route gave us the opportunity to feedback on how they stacked up from a UI perspective. With considerations surrounding iconography, accessibility and typesetting on the table, Wasted Talent were able to deliver a brand that could flex for any platform.

3. Bring brand into your product roadmap
When it comes to launching a new product without a brand identity, visual decisions can often be made on the fly. This can lead to a less rigorous and diluted visual language. It can also make it difficult to systemise the UI later, i.e. once the brand has been given further consideration.
Working with a branding agency from the start involves good back and forth around features that provide a lot of visual impact and features that are essential to the core functionality. It was during these discussions that Wasted Talent talked to us about an idea they had but weren’t sure how to make space for.
Borne from generative 3D shapes, we took Wasted Talent’s ‘3D totems’ concept and gave it context in the UI as an interaction. Not only did it look super cool on the page, but it also gave us something for the backlog we could dig into when building out more functionality at later stages.
Establishing the foundations of the brand and UI so quickly also means that we could work on visual aspects - like motion - that tend to be regarded as a nice level of ‘polish’, but now can become an integral part of the experience.
Collaborating with Wasted Talent allowed us to flip the whole TokenTraxx interface within a couple of weeks, whilst still refining the UX and features of the product. And we didn’t have to sacrifice attention to detail in this visual re-skin process.
As for the final result? A more robust brand identity and a digital product that lets it shine.