Improving the carbon footprint of our website by 15% with our product process
By Imogen Lees - 5 September 2025
5 Min Read
So you’re redesigning your website? Chances are, monthly visitors and conversion rates are top of your KPI list. But rethinking your website is also a great opportunity to do something about the internet’s massive carbon footprint and to improve your green credentials.
Brand recognition and increased form submissions were the main drivers for the Planes website reboot. And turns out, making sustainability a key priority is a great way to improve the performance metrics you’re already tracking. Because there’s a huge benefit in low-carbon websites: they’re very fast. And less load time = higher conversions.
We went about our website redesign in the same way we would tackle any other project: customer-first. Only this time we were the client, with the environment a major stakeholder.
Using our own product process – discover, prototype, launch, learn, grow – we quickly realised that we didn’t need a fancy new website with loads of jazzy features to achieve all three of our goals.
Customer-first fact-finding
As with any client project, we started with a discovery phase to get the user insights we needed to get the project off the ground.
The data told us that the majority of our visitors came from desktop, that our work and team pages received the most visits, and that ~30% of people scrolled to the bottom of the homepage.
Undertaking a little bit of qual research, we also learned that people liked the simple structure and language of our current site, and left with a good sense of what Planes was all about.
So whilst the original scope included a rebrand and website redesign, user feedback helped us to hone our approach: focus on the rebrand before reskinning what we already had.

Green design principles
During the discovery phase, we learned that our website’s carbon footprint was pretty bad. According to websitecarbon.com, our site was dirtier than 57% of websites tested.
So we called in the experts, inviting the author of Sustainable Web Design Tom Greenwood to host one of our ‘What the Fika?!’ events. He told us how we can make sustainable choices when building digital products.
Having looked at our site, he recommended that we remove the full-size images, which were contributing massively to the site’s carbon footprint.
He also shared a bunch of other principles about designing and building for the green web, including which colours are more carbon-intensive and how to reduce the load time of any essential images.
This got us thinking about some initial design principles we could stick to when designing our brand. How could we minimise images and colour but still put our best design foot forward?
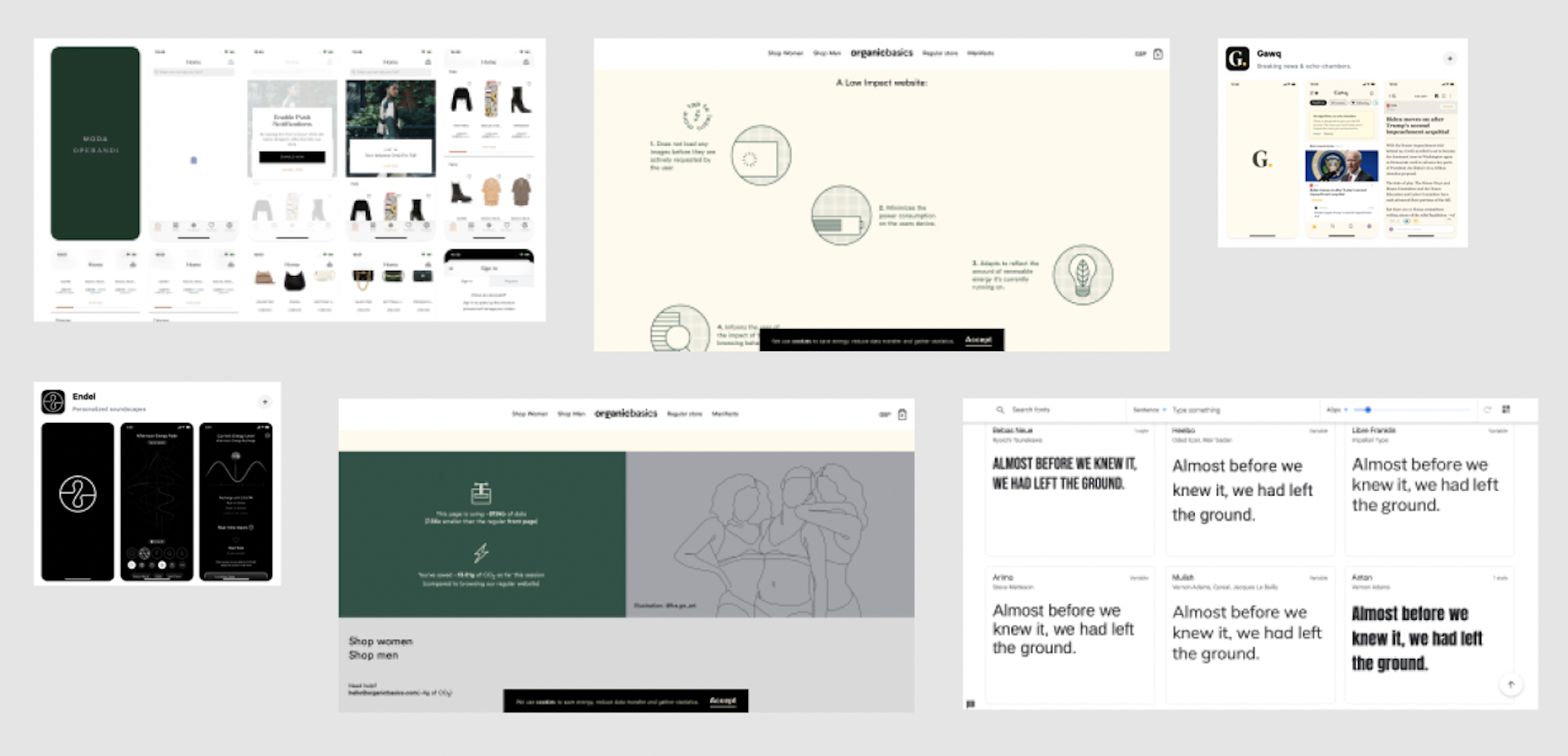
We sought inspiration from other brands with carbon-low websites, such as Organic Basics and Dezeen. And we asked ourselves, what’s the aesthetic? That’s how we landed on our new core colours of black, white and cream, a palette that also reflects the way we work. At Planes, we start with the basics, taking a simple idea and building only what you need as we go.
“We wanted to create a visual language that wasn’t too defined and that was easy to pick up and be used by everyone. A few colours, a few types sizes, a few styles that feel Planes and that’s it. Keeping it easy on the environment and easy to grow and develop with a team that is growing fast.”

Back to our users
To make our website as green as possible without compromising on essential function, we needed to find out what our users expected. How could we push the boundaries of what people expect visually from a digital product studio with a more carbon-friendly ‘look’?
To kick off, we tested initial concepts with our core audience: founders and clients. We also spoke to new hires and the people we interviewed. We learned that while people appreciated the sustainability lens (and being educated on it in the process), it was outweighing the core functionality of the site: to showcase our work.
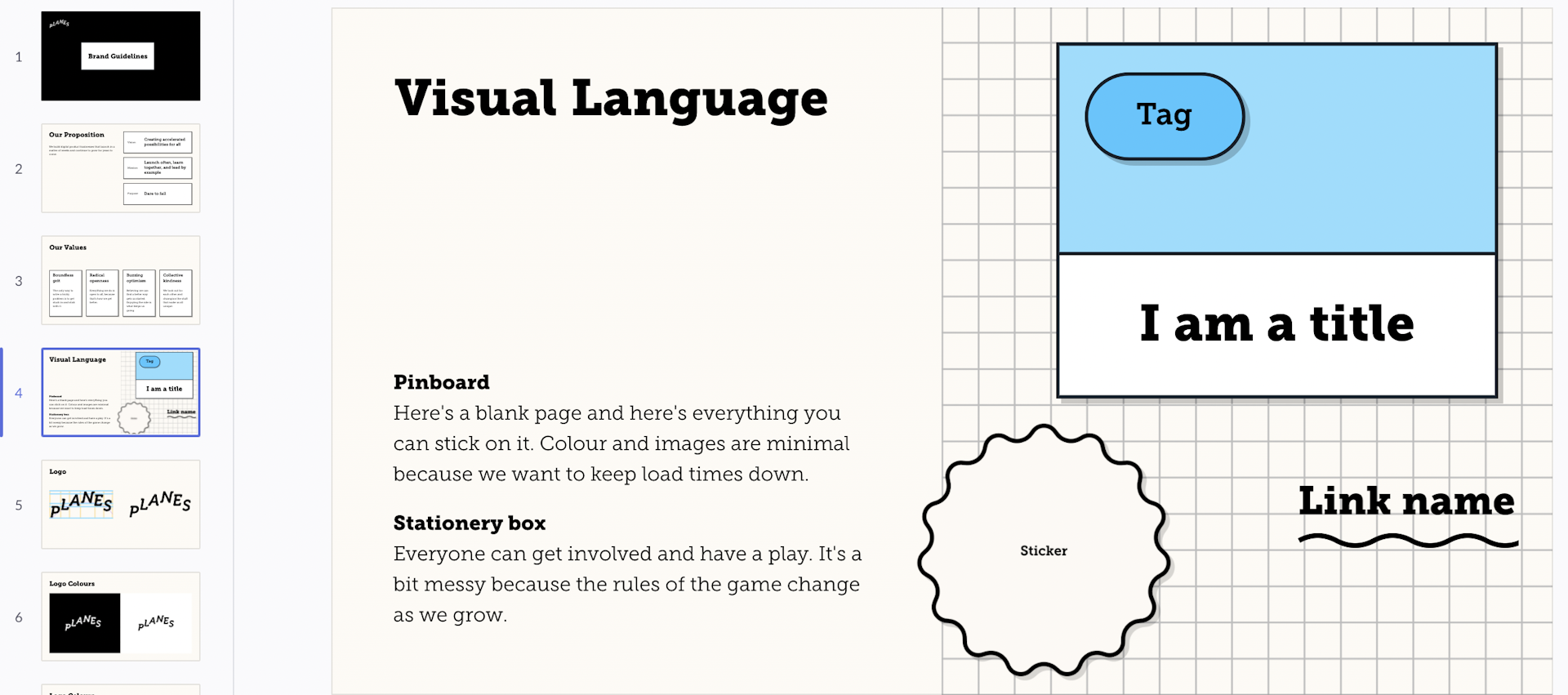
Taking these learnings, we identified a happy medium, whereby our new stripped-back brand could work to hero our clients' work and brands. The pinboard-style, with grids as the foundation, gave us the flexibility to add illustrated stickers, badges and product cards on top, showing off some of our design creds.
We also allowed ourselves to use larger images for our case studies but employed a fade-in functionality so that images only loaded as users scroll further down the page. This meant we could not only spotlight our clients’ awesome products but also conserve data load for when it was actually required.

Flexible brand, flexible build, flexible carbon footprint
Building a website in-house involves a lot of moving parts. We worked with a brand writer, an illustrator, a visual designer and two developers – not to mention the support and feedback from all our internal product managers and designers.
As anyone who’s ever worked at an agency will tell you, the hardest projects are the in-house ones. Because for a group of people who are used to working to a client’s needs, we have some kind of Stockholm Syndrome when we try to act as our own client.
To help manage this, we set up the project with regular feedback loops from our internal stakeholders. We kept a backlog in Notion of everything that needed to be done, allocating the actions week by week to give us deadlines to work to. We shared our designs in Figma and everything we did was visible across the whole company.
We wanted to build a brand that everyone was on board with; a brand that everyone could pick up and use. The pinboard-style blank canvas has the flexibility to allow the whole team to decide how to bring it to life.
Our brand guidelines are a lightweight set of rules with a simple colour palette, typography and minimal application rules. And, as the first assembly of the brand, our website needed to reflect this flexibility.
“Whilst the carbon impact of the site was key, we also wanted to make sure we were using tools that we knew and loved (React.js, Next.js, and TypeScript) so that our own developers could contribute without needing to learn a whole new technology. This also meant we were learning green techniques we can apply to our own client projects, win-win.”
We used Dato CMS to build the site, with almost every component editable. From a marketing perspective, this approach will also enable us to update the site with relevant content as we evolve and grow. And, from the environment’s perspective, it allows us to constantly measure the site’s footprint and edit accordingly.
We used Website Carbon Calculator to measure our footprint throughout the build. Applying techniques such as:
Not loading images until they are scrolled to
Limiting the third-party libraries we were using so that our codebase size didn't get out of hand
Switching our analytics package from Google Analytics to Plausible
Using serverless architecture via Vercel
These measures have all contributed to dramatically improving our performance and carbon impact. All in all, now we can proudly say our website is cleaner than ~72% of web pages tested.

The entire process was built on experimentation. Our carbon-friendly website is version 1; it’s not perfect, but we can’t wait to see how it evolves. Plus, now we have a template for considering the environment from the very start of a project which we're starting to use with all our clients.
So, if you’re redesigning your website, make sure the planet is your #1 priority.
If you’d like us to help you build a carbon-friendly new website or app, let's have a chat on projects@planes.agency.