Learn your shortcuts: 3 design tips for consistent copy wins
By Sophie Rahier - 5 September 2025
3 Min Read
Working as a designer in a product agency means collaborating with a lot of different people. From clients and copywriters to devs and PMs, each specialism has its own language and way of doing things.
Taking the time to learn a few basic shortcuts can be a total game-changer. Not only will it help you get to the finish line faster but it will also make for a more consistent brand experience (we're looking at you, sneaky em & en dash). Oh, and your colleagues will really appreciate it, too. 💗
This is lesson one in a series of shortcuts and tips to keep you in sync with your copywriter comrades.
1. Hyphens, en and em dashes

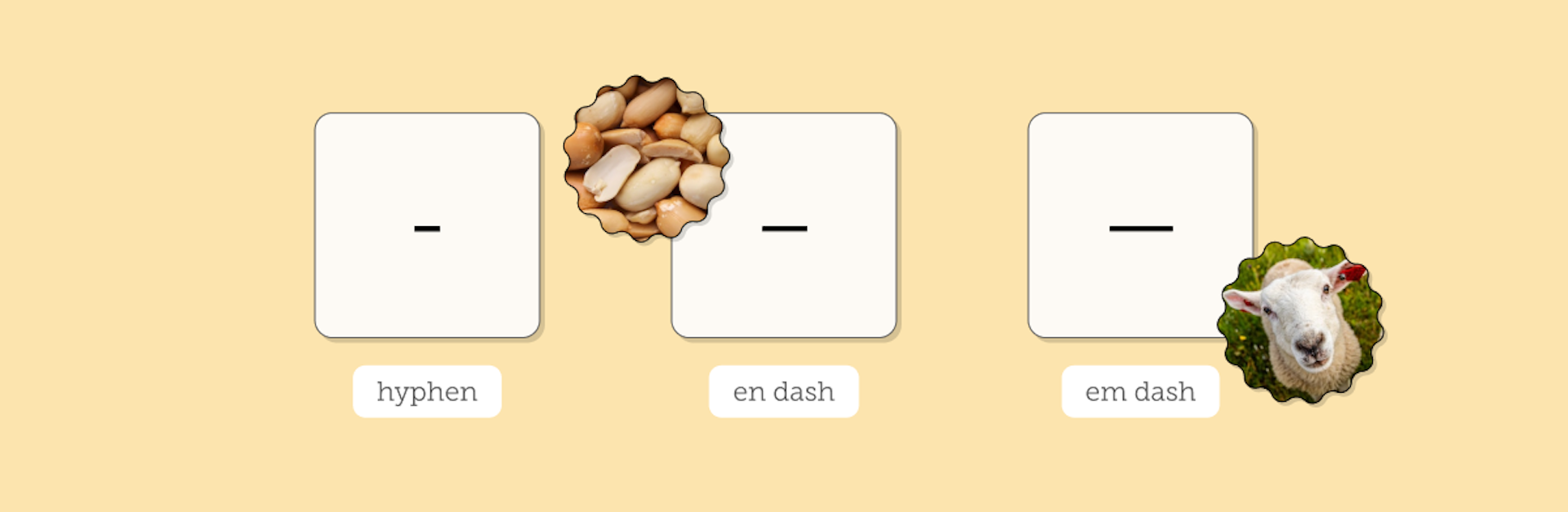
There are three (yes, three!) types of dashes, and all have their different uses.
The humble hyphen
The most common of all the dashes, the humble hyphen is predominantly used to join up words or to show word breaks over multiple lines.
It has its own dedicated key so it’s easily found and well known.

En dashes
The ferry enthusiasts among you will likely have spied the en dash when making the crossing from Dover–Calais, given it's most commonly used to signify the meaning ‘to’.
Another common sighting is in date ranges, such as 2010–2015 (RIP 1D).
🍎: Option + -
🖼: ALT+0150 on the number pad, or using the symbols menu
Em dashes
In pairs, em dashes—not to be confused with en dashes—work in the same way as parenthesis or a set of commas. For example, the previous sentence in this very blog.
A single em dash does a similar job to the semicolon or colon.
🍎: Option + Shift + -
🖼: ALT+0151 on the number pad, or using the symbols menu
💡 In some doc editors, typing two hyphens in a row will automatically create an en dash; typing three hyphens in a row will automatically create an em dash.
Wondering why there's a handful of peanuts and a sheep in the first picture?
Fun fact: the terms em dash and en dash refer to units used to measure metal type characters for printing presses. They were also referred to as “mutton” and “nut” to avoid confusion with the letters ‘m’ and ‘n’.
2. The symbols menu

Obscure characters are fun, but knowing all the shortcuts for all of them? Maybe not for everyone.
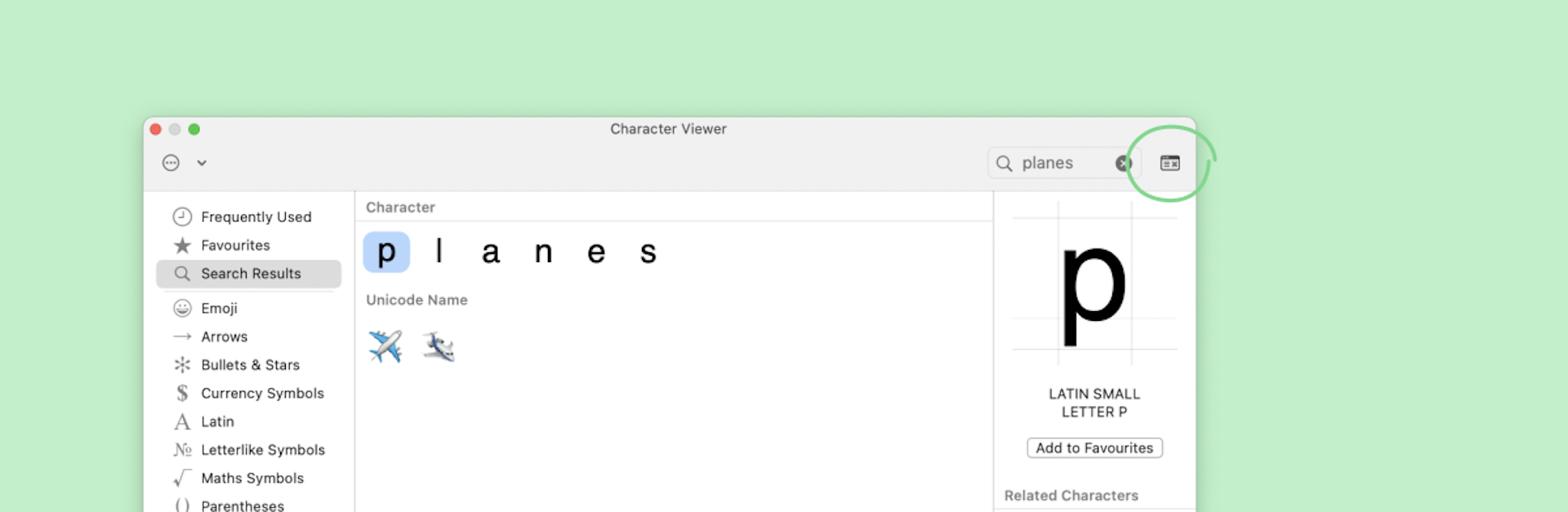
Good news, there’s one shortcut to rule them all. Bring up the character viewer, and you’ll be able to search dashes, arrows, currencies, maths symbols, emojis, or even planes in no time at all. Ooh, that’s meta, right?
🍎: Control + Command + Space
🖼: Windows + .
💡 On Mac, expand the view by clicking the icon next to the search bar (circled in green in the accompanying pic)
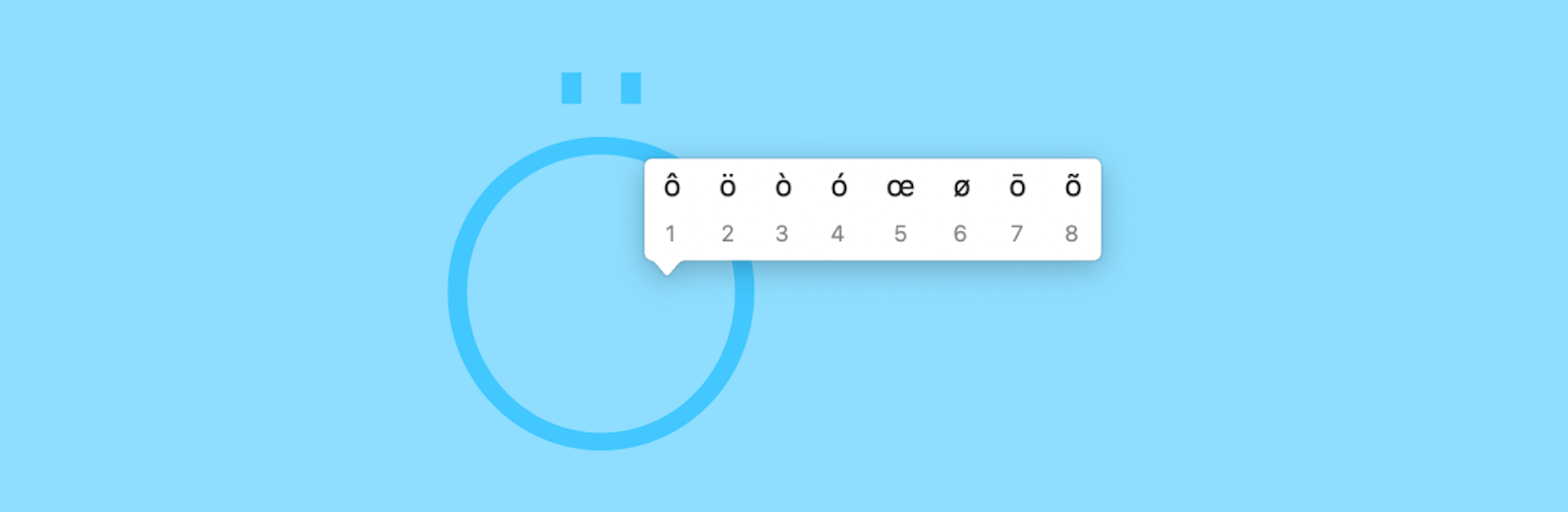
3. Accents

Accents are wonderful. A good friend once pointed out that an ‘o’ with an umlaut (ö) looks like a surprised face, and I just can’t un-see it.
No matter whether you’re working in Français or Español, this shortcut will have you covered!
🍎: Hold the letter, release once the accent tooltip appears, and select the accent you want by pressing the corresponding number key.
🖼: Ctrl + ‘, then release and select the vowel you want to accent.
Ready to put your shortcut knowledge to the test?
There's a world of shortcuts out there but the above 3 will have you typing away faster than ever.
Now go show your team mates how quick you can whip up the symbols menu and drop some emojis 🤪