The design team's top 7 Figma updates
By Sophie Rahier - 5 September 2025
5 Min Read
24-hours of design-packed goodness. What more could you ask for?
Config 2022 – Figma's global design conference – got the whole team hyped this year. Figma dropped a whole bunch of exciting new updates, so our Slack was popping off with excited designers nerding out on layer orders, baseline alignment and Figjam widgets.
Missed the event or want to level up your Figma skills? Here are our design team's 7 favourite updates.
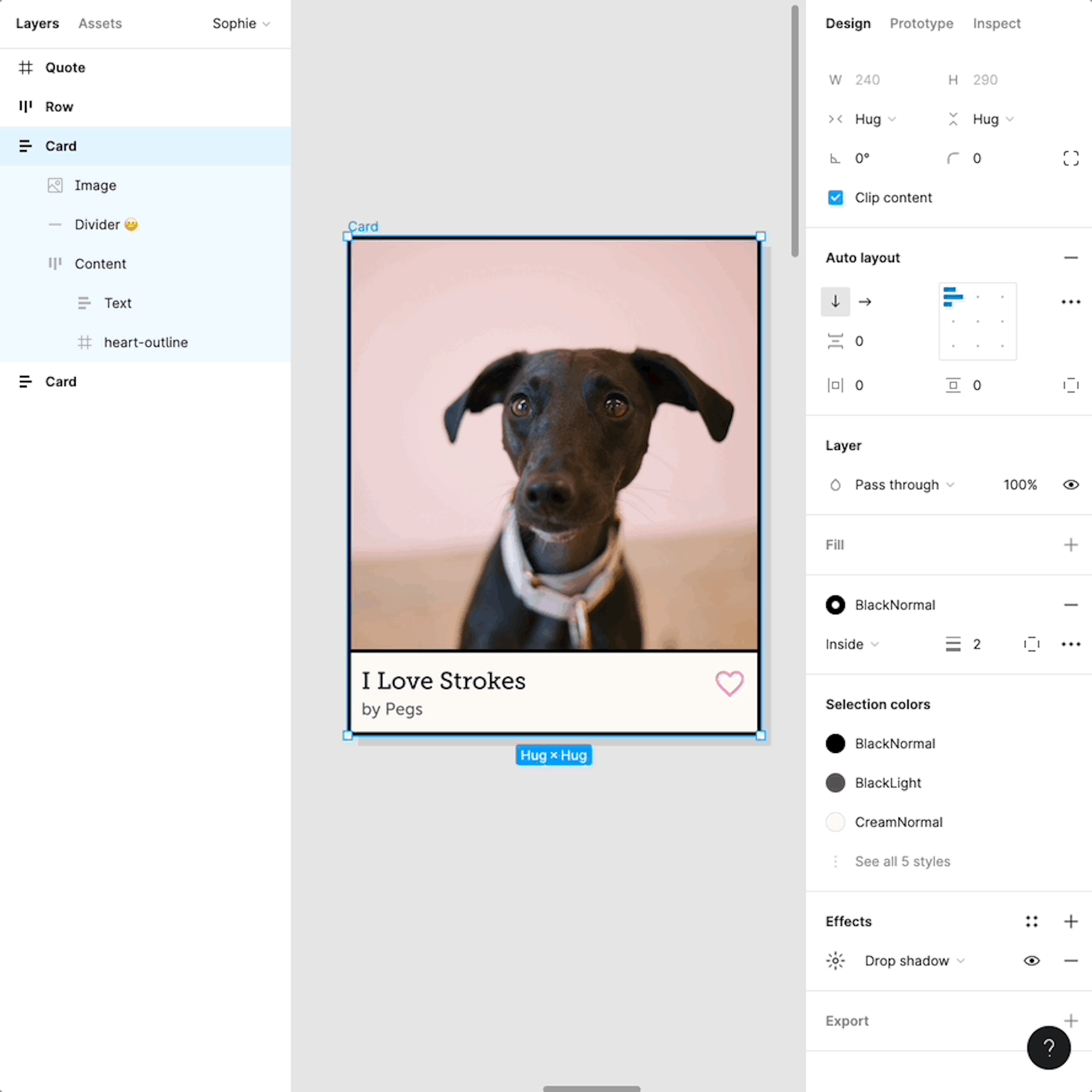
1. Individual strokes
With Figma’s updated stroke options, there’s no longer a need to hack lines, rectangles, or even negative drop-shadows to create those neat dividers. It’s great to finally get this level of control, and the fact it now matches CSS features makes things clearer for everyone. I wonder if the next Figma update will expand on this feature and allow for stroke styles!
Favourited by Sophie

2. Absolute positioning in auto layout
Figma’s auto layout feature makes life 100 times easier for product designers every day. But it has always come with some restrictions. We’ve never been able to add rogue objects to our auto-layouted elements, but with the new absolute positioning feature, we can now move an object around without it taking part in the auto layout at all!
Favourited by Paulina

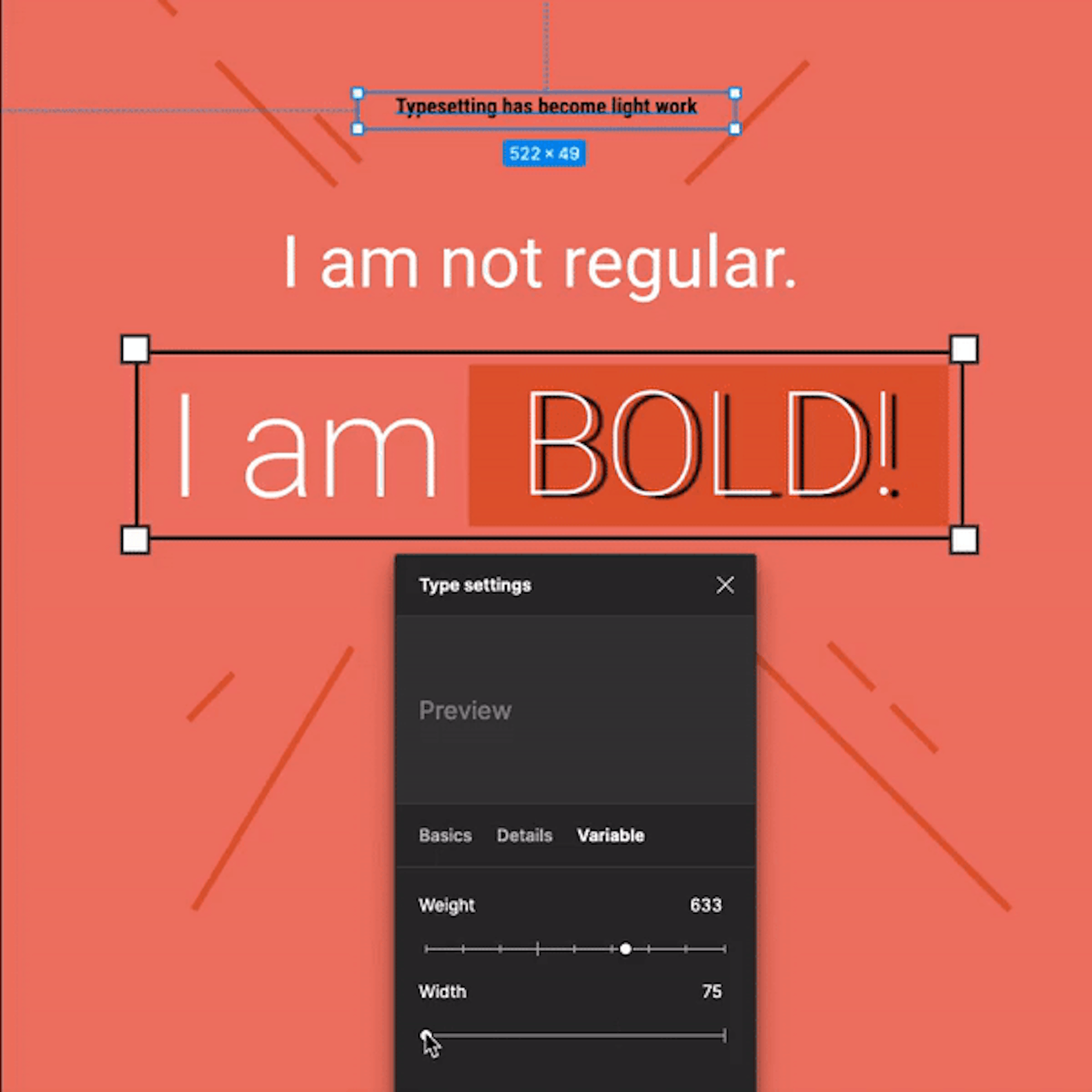
3. Variable fonts
Variable fonts allow you to increase and decrease the thickness of the type to your liking. You can even adjust it in between set weights down to the pixel: a dream for initial text style creation and pedantic designers. No longer will 'weight: 400' feel too light and 'weight: 500' feel too bold.
Favourited by Tyrone

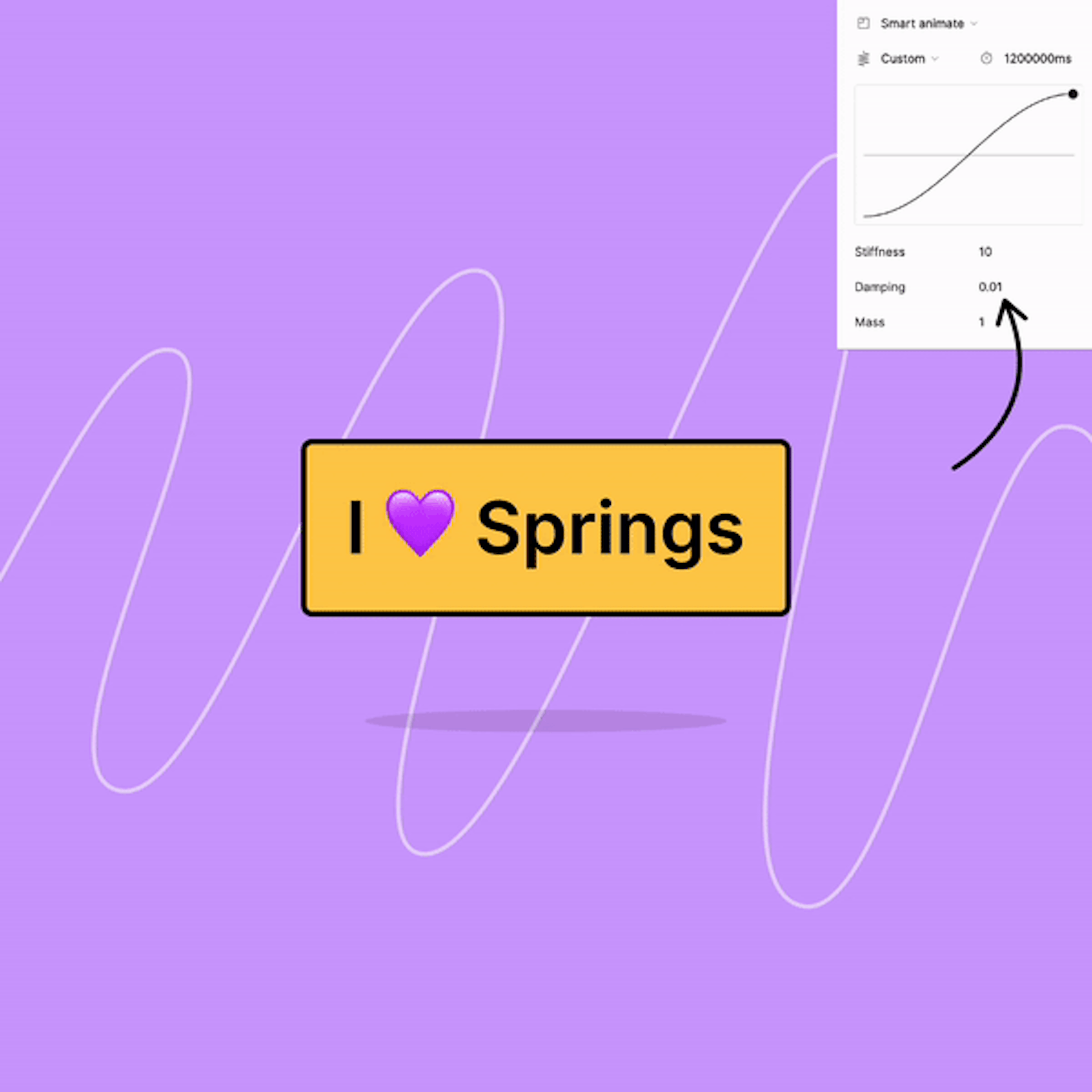
4. Spring animations in prototyping
Bouncing things! What more do I need to say.
Favourited by Jamie

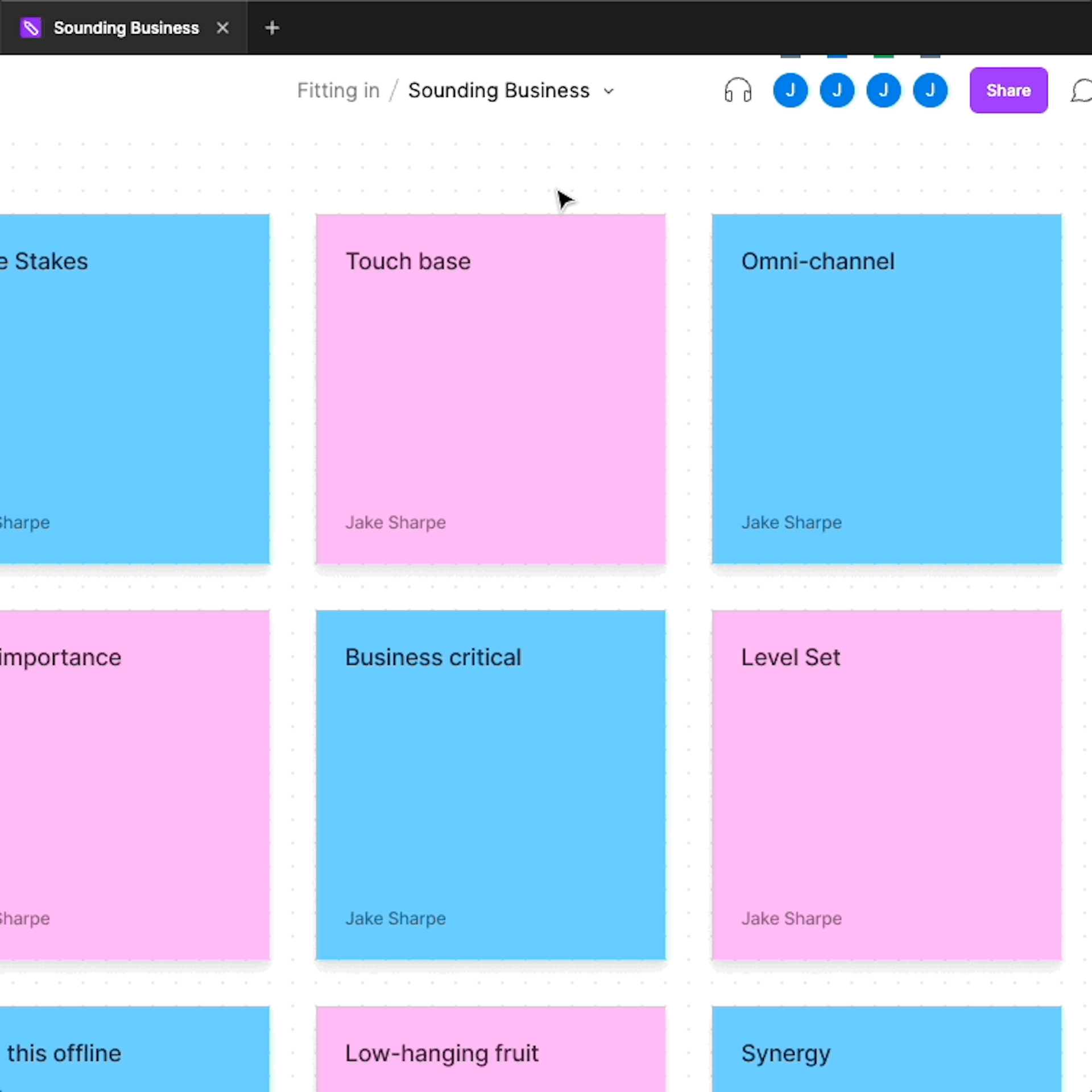
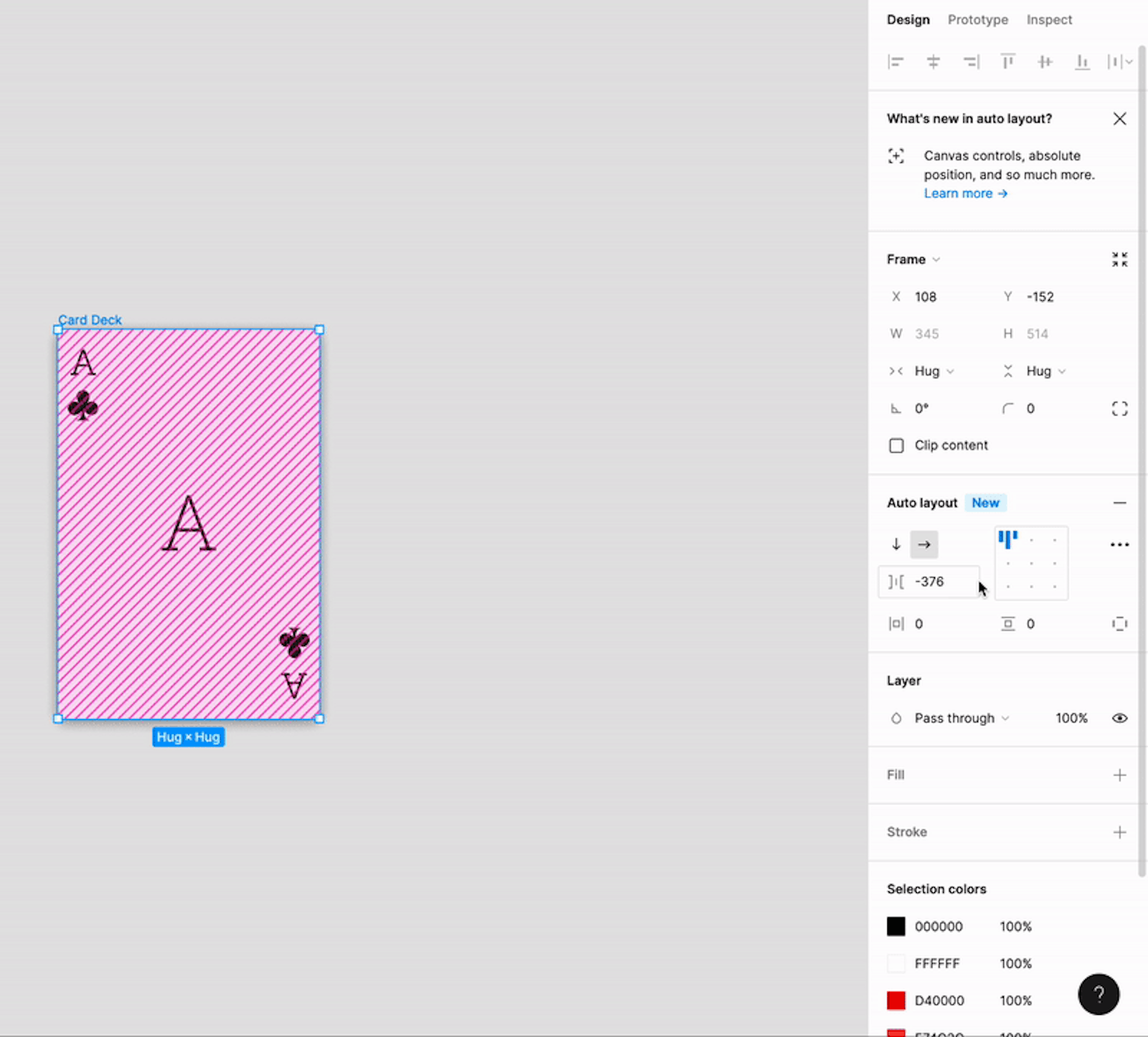
5. Negative spacing in auto layout
Gone are the days of manually ordering separate frames on top of one another 🥹 We've always been able to control the spacing between frames on Auto Layout, but now we can go even further and have negative spacing between objects. This becomes incredibly useful when you want to stack objects like images or cards on top of each other. Another nifty feature which ties in with this is canvas stacking order. You can now rearrange the order of objects in the Auto Layout settings to be First on top or Last on top.
Favourited by Keith

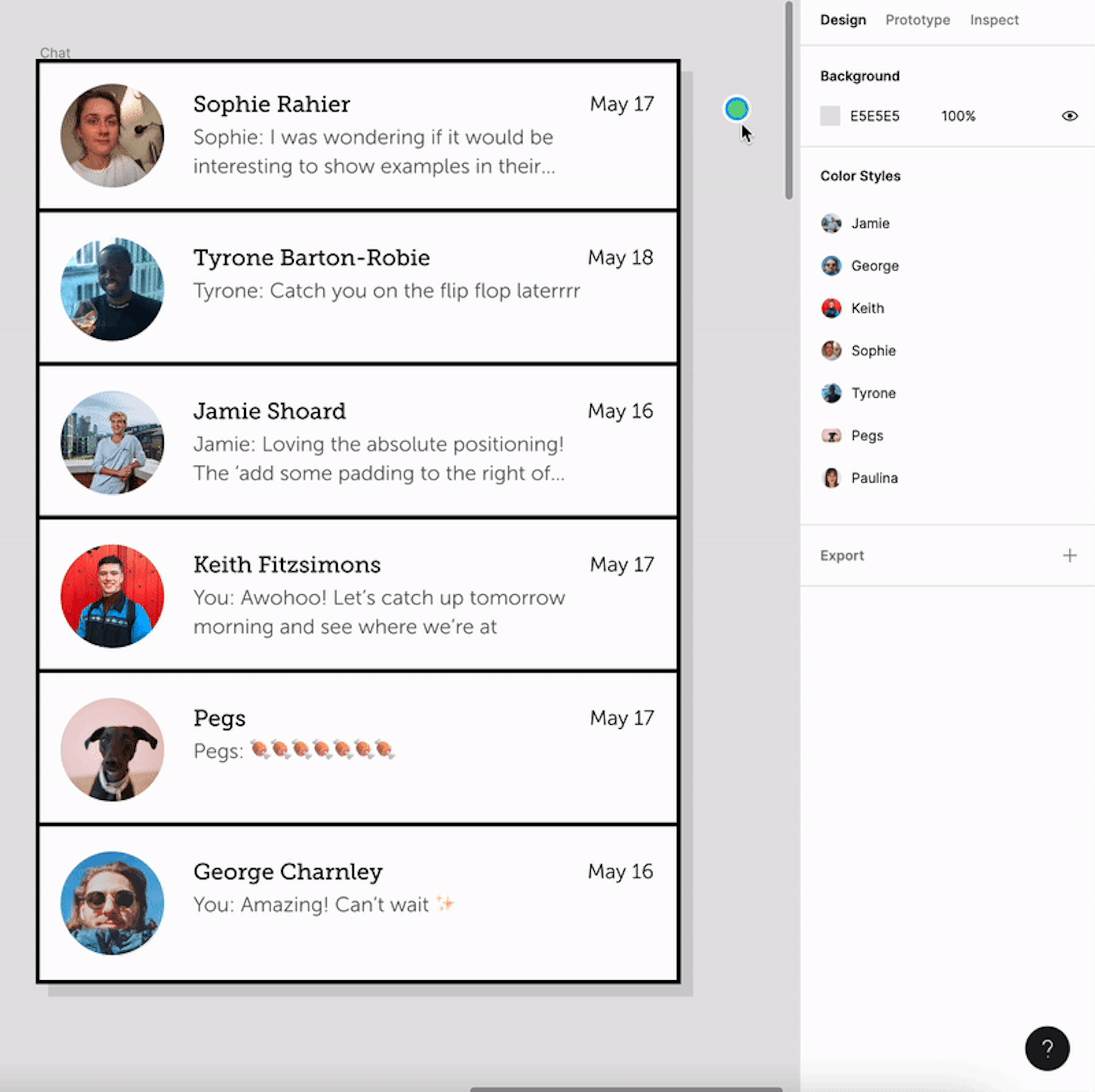
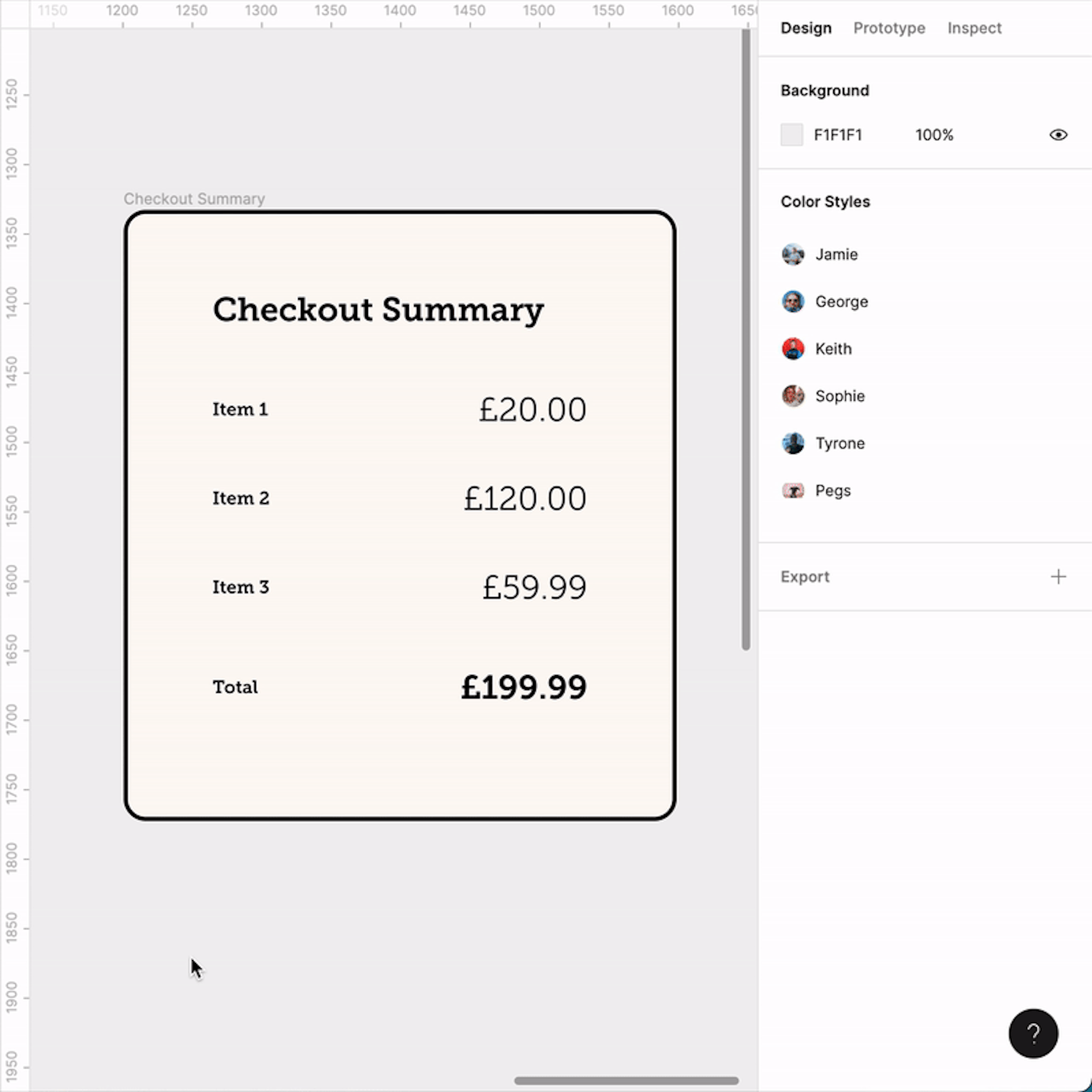
6. Baseline & borders
Text baselining is a crucial part of typography that has been around since type began. It’s essential for legibility and enables users to scan along lines of text regardless of the font size. Previously in Figma, you could only bottom align to the line-height of a text style, which inevitably caused issues when you have varying line heights for different sizes of text. If you wanted to baseline text, you either had to compromise your design system’s integrity or the pixel-perfection of your UI design. Thankfully, now, that’s a thing of the past! Independent border controls are a nice bonus too.
Favourited by George

7. Spotlight
Struggling to stand out in your Figma file? Want a new way to draw attention to yourself in workshops and presentations? Spotlight is here baby. It lets you gather everyone in a file to follow your view. Great for workshops and team meetings, plus no more creepy PMs secretly watching your every move.
Favourited by Jake